本エントリーでは、誰でも2時間で本格的なサイトやブログを構築する方法について、書いていきます。
サイトを作る障壁は下がっているので、個人運営や立ち上がり間もない企業サイトは、20万〜50万円程度かけて委託したり、時間をかけてプログラミングを一から学ぶ必要は必ずしもないように感じます。
この記事1本で必要情報を大方カバーするよう書いています。前エントリーでご紹介した月間10万PVほどのメディア運営時や、自身がはじめてwebを作ろうとした際、検索や人に聞いて調べることが大変で、どこか体系的にまとまっていないか、と探していたことが本記事を執筆したきっかけとなります。多くの方に教えてもらった経験、悪戦苦闘したことなどを書いてます。
サイトを作ることよりもコンテンツが大事であるので、サイトは自宅で2時間ほどの爆速で作って、コンテンツ制作を進めていくことをおすすめします。コンテンツ制作のコツなども書いています。
はじめに
前提条件
・個人で運営するためのオリジナルサイトやブログを作る、ということを対象としています。複雑な機能や企業レベルの高度なセキュリティは求めてないとします。
・筆者はプログラミング経験がありますが、通常webの知識はほぼ0で問題ないです。WordPressを使用します。
・説明はややラフですが、あくまで必要な情報のみを書いています。(Webに詳しい諸先輩方、お手柔らかにお願いします)なお、迷いやすい点にフォーカスしており、契約など画面を見てわかりやすい項目の説明は割愛しています。
本記事の全体構成
1. Webサイト構築の流れ
2. Webサイトの収益モデル
3. Webサイトを盛り上げる工夫
費用
・ドメイン取得費用 99〜1,000円弱(1年間)がかかります。
・サーバー契約費用 300〜1,000円弱(1ヶ月)がかかります。
サイト自体の制作にはお金はかかりません。上記2つは通常、どのようなやり方でもかかってしまう必要最低限のコストとなります。
それでは本文にいきましょう。
1. Webサイト構築の流れ
まずはWebサイト構築にあたり、必要作業の全体をご説明します。
必要作業の全体概要
① ドメイン取得
② サーバー契約・設定
③ WordPress設定
必要作業について補足します。
ドメインとは、例えば「breakthroughmlab.com」というもので、サイトを見に来た人がどこを参照すべきかを示したものです。「web上の住所」などと呼ばれることもあります。
サーバーとは、あなたのサイトが乗るところです。サイトは、大きくソフトとインフラの2つに分けられて構成されています。サーバーは、そのインフラ部分のことだと思ってください。
WordPressはソフト(アプリケーション)部分です。ソフトは先ほどの2つのうち、サーバー(インフラ)の上にあるもので、サイト内のコンテンツがあるところとご理解ください。
① ドメイン取得
それでは具体的作業に移ります。まずはドメインを取得しましょう。
ドメインを取得できるサイトは、ムームードメイン、KDDI系など複数ありますが、ここではお名前.comを推奨します。(理由は、価格が安いということと、取得できるドメイン数が多いためです。.asia, .tokyoなどがあります。)
![]()
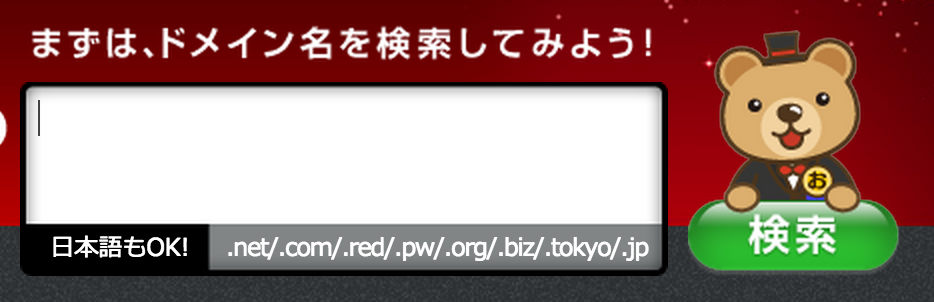
まず、お名前.comにアクセスし、ドメインの登録を行います。
上記画面に自分が取得したいドメイン名を入力します。![]()
ポイント
・ドメイン名は、サイト名がわかるものにしたほうが良いです。また、後で別のサイトにしたいとなった際も変更はできないので、汎用的なものがおすすめ。
・ドメイン名は、長すぎないものが良いです。どれくらい、というものはありませんが短いに越したことはないです。
・ドメイン名は、-(ハイフン)などの記号はなるべく使わないほうが良いです。アクセスにどれほど影響があるかは色々な説がありますが、海外ではハイフンはあまりクールでないとされています。
・「.com」,「 .tokyo」などに特段の違いはないとされています。価格や好みで選んでOKです。ただし「.co.jp」などは会社用(日本の会社)など決まっているものもあります。なお、ドメイン名の種類についてはこちらのサイトに詳しく書いてあります。
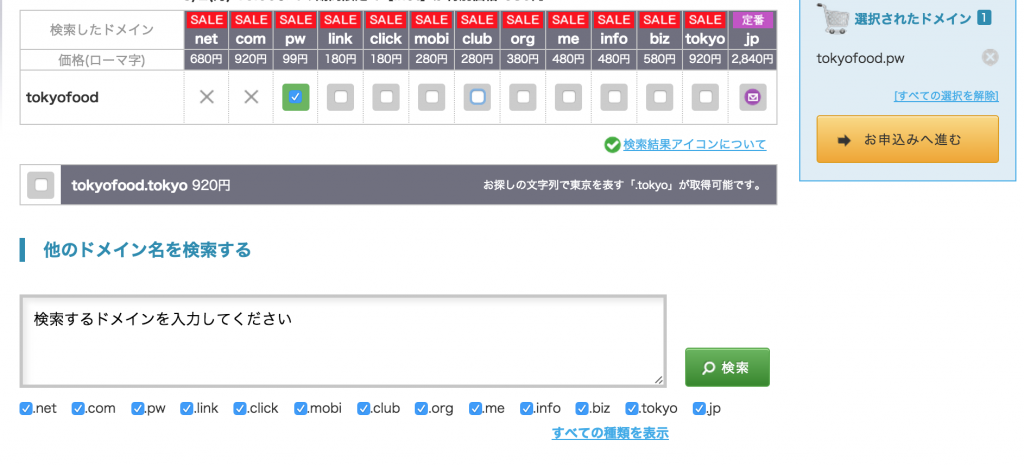
例えば、上記の用に入力し登録します。初期値では複数にチェックが入っていますが、1つだけしか必要ないので、他はチェックを外します。
続いての画面では、上記 Whois 情報公開代行にチェック、サーバーは別で契約するため、利用しないをチェックします。
Whois 情報とは、webの登録者に関する情報です。これを表示する必要があるのですが、ドメイン取得企業の情報を公開するよう代行できるサービスで、プライバシーのためチェックは必須です。通常は有料ですがドメインを初回登録する時のみ無料で登録できます。
以上でドメインの契約は完了です。
② サーバー契約・設定
続いてはサーバー契約です。サーバーもたくさんの種類がありますが、wpXレンタルサーバーを推奨します。![]()
理由としては、コンテンツのアップロードが速い、大量アクセスに耐えられる、設定が容易、が挙げられます。私も複数のレンタルサーバーを試しましたが、これが一番総合的に良かったです。(一時アクセスがリアルタイムで400人超という時がありましたが、問題なく稼働していました。)
(なお、安価なロリポップなどもありますが、安定性が悪く大量アクセスに耐えられない、画像のアップロードなどに時間がかかってしまうなどのデメリットがあります。サイトが大きくなってから切り替える方も多いのですが、移行作業もかなり面倒ですので、せっかく取り組むのであればWordPressに特化したWpXを推奨してます。(無料期間もあります)
wpXレンタルサーバーにアクセスします。
「お申し込み」を押し、登録をします。なお、wpXはクラウド版をいうものも存在しますが、レンタルサーバーの方を推奨します。以下、流れに沿って登録作業を進めてください。(こちらはサイトの説明が詳しいので割愛します。)
まずはネームサーバーの設定をします。ネームサーバーとは、対象のドメインをどのサーバーで利用するか、を決める設定です。(ドメインとサーバーの紐付け、と理解ください。)
![]() 管理パネルに接続し、上記画面より「ドメイン追加設定」→「ドメイン追加」→「他者管理のドメインを追加する」を押してください。
管理パネルに接続し、上記画面より「ドメイン追加設定」→「ドメイン追加」→「他者管理のドメインを追加する」を押してください。
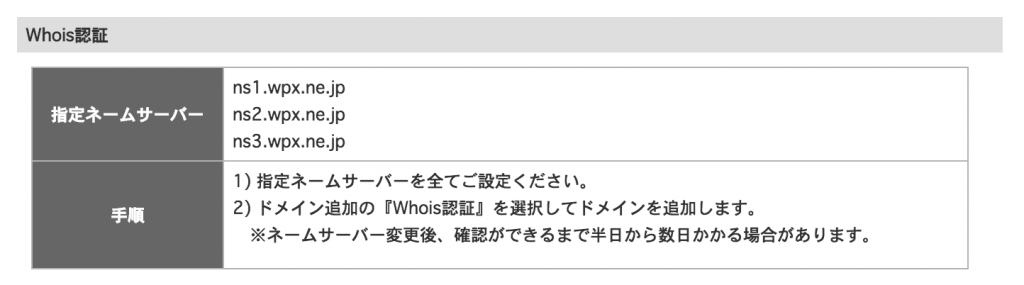
中断にある「指定ネームサーバー」を確認します。(ns1.wpx.ne.jp というやつ)
ここでいったんお名前.comのページに飛び、ログインします。
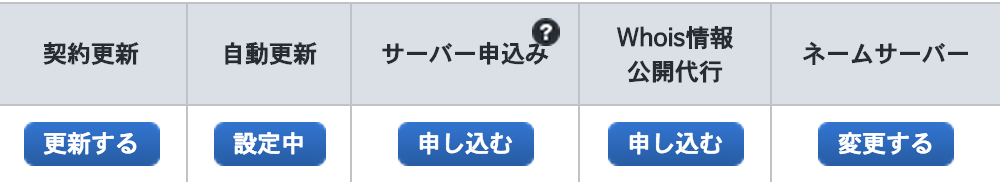
ドメイン一覧画面から、最右のネームサーバー項目「変更する」を押します。
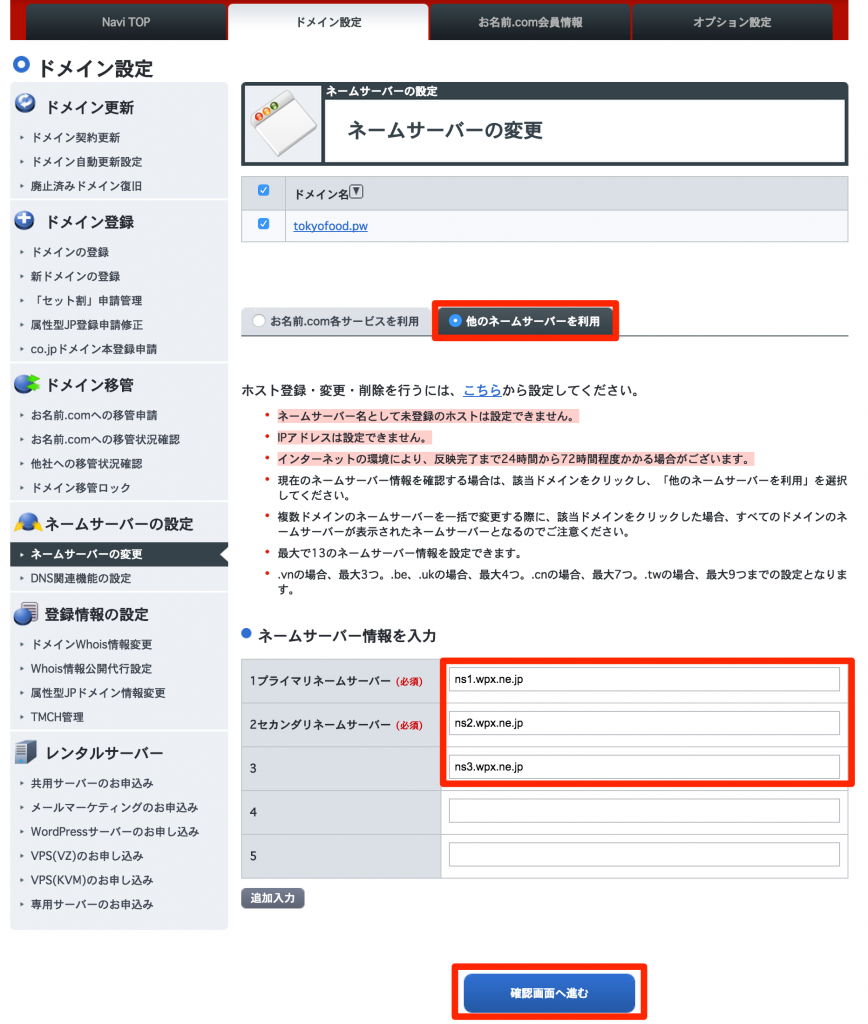
続いて、上記画面より「他のネームサーバーを利用」にチェックをし、先ほどお名前.comのサイトで確認したネームサーバー(3つ)を入力し、設定変更します。
再び、wpXの管理パネルに接続し、上記画面より「ドメイン追加設定」→「ドメイン追加」→「他者管理のドメインを追加する」を押してください。(先ほどと同じところへ)
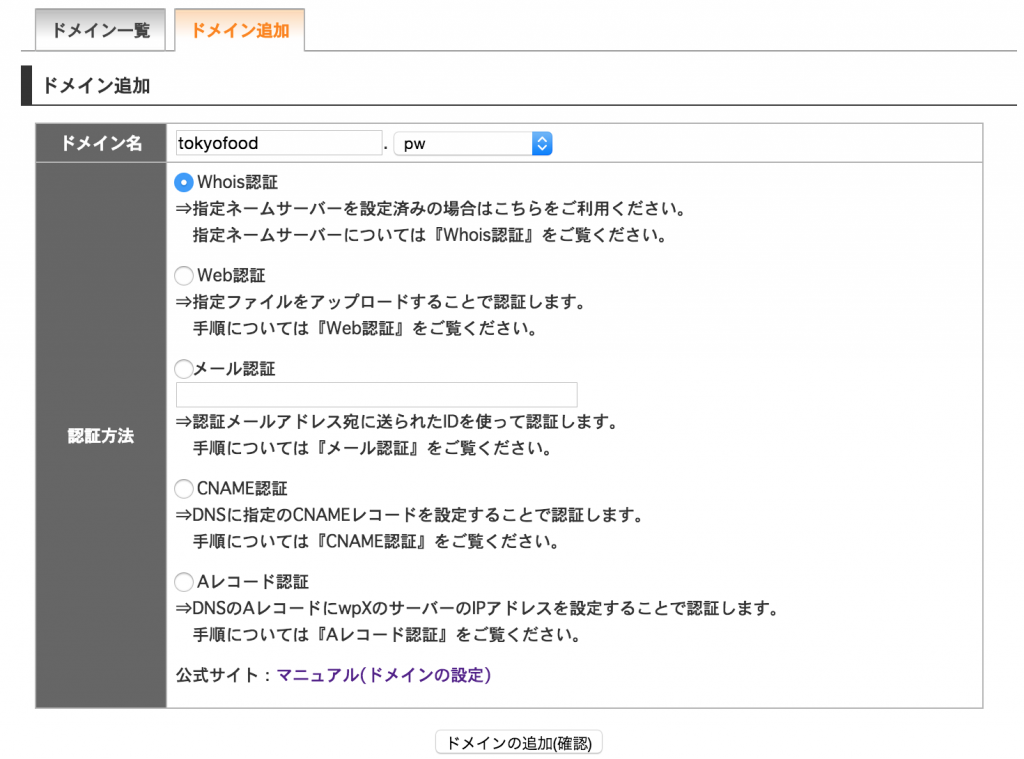
「ドメイン追加」からWhois認証にチェックを入れ、ドメイン追加を押してください。これでサーバーとドメインが紐付きました!(多少、お名前.com側で時間がかかる場合があるので、設定できない場合はちょっと時間を空けてみましょう。)
③ WordPress設定
続いて、WordPress設定を行います。正直、ここまでくれば後はわかりやすい内容です。ここからが実際のサイト構築に関するところなので、もう少しがんばってください!

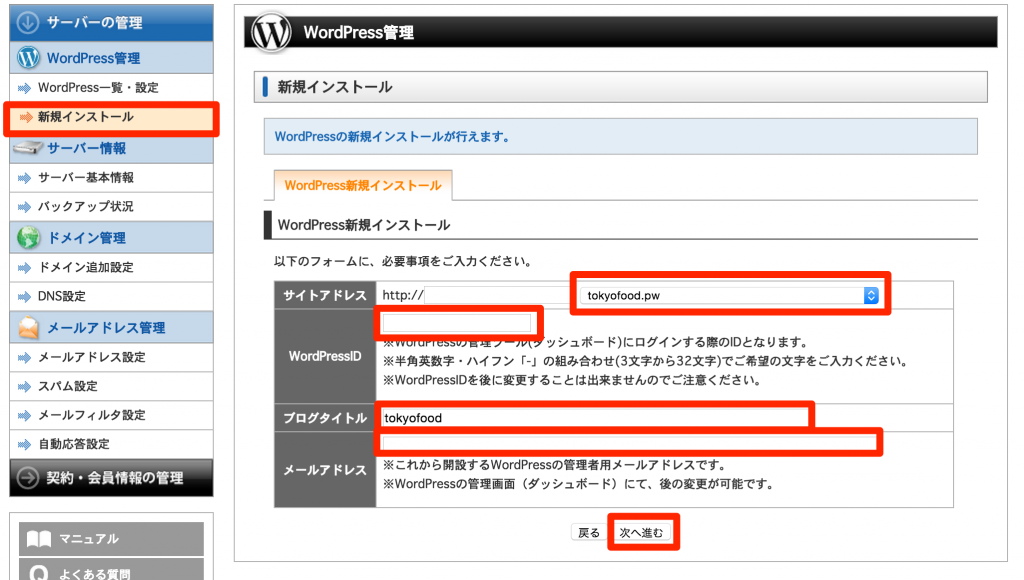
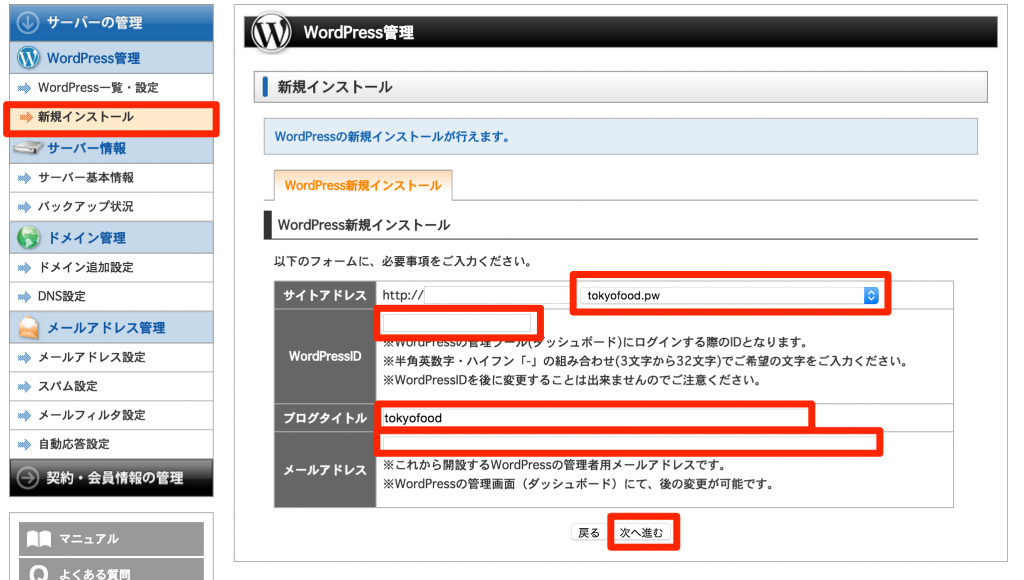
wpX管理パネルよりWordPressの「新規インストール」を押し、上記の通り設定をします。
設定完了後、「アプリケーション設定画面へ」を押します。 初回は多少時間がかかるので、アクセスできない場合は、少し置いてから接続しましょう。
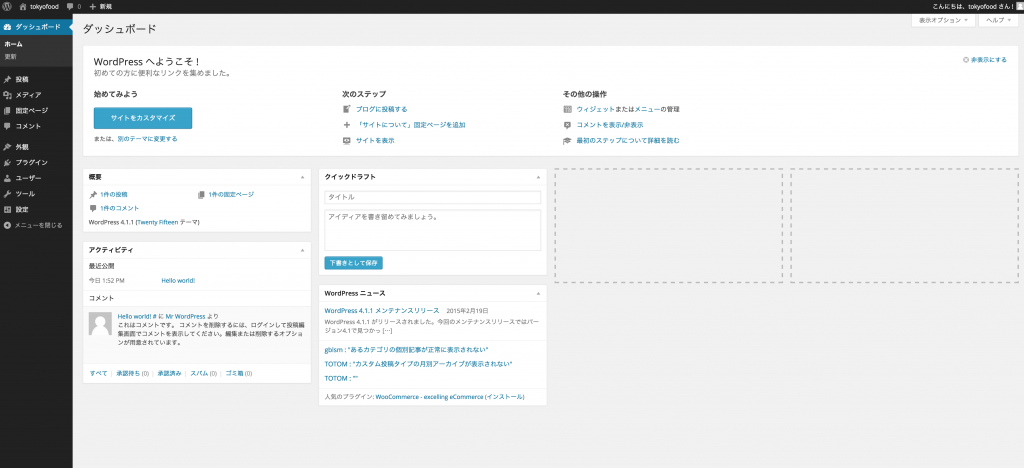
上記ログイン画面より、ログインします。
すると、上記ようなログイン画面にいくと思います。この画面から様々な設定をして、記事を投稿していくことができるようになります。
左側のメニューにある機能をいくつかご紹介します。
WordPressの機能
・投稿
→記事の投稿を行うところです。ここで記事を書き、投稿することでサイトに記事が表示されます。
・メディア
→記事で表示する画像、サイトで表示する画像を登録(アップロード)するところです。
・固定ページ
→サイトで常に表示しておくページ(トップページ、記事のカテゴリごとのページ、サイト紹介について書いたページなど)を設定するところです。
・外観
→サイト全体のレイアウトを設定するところです。
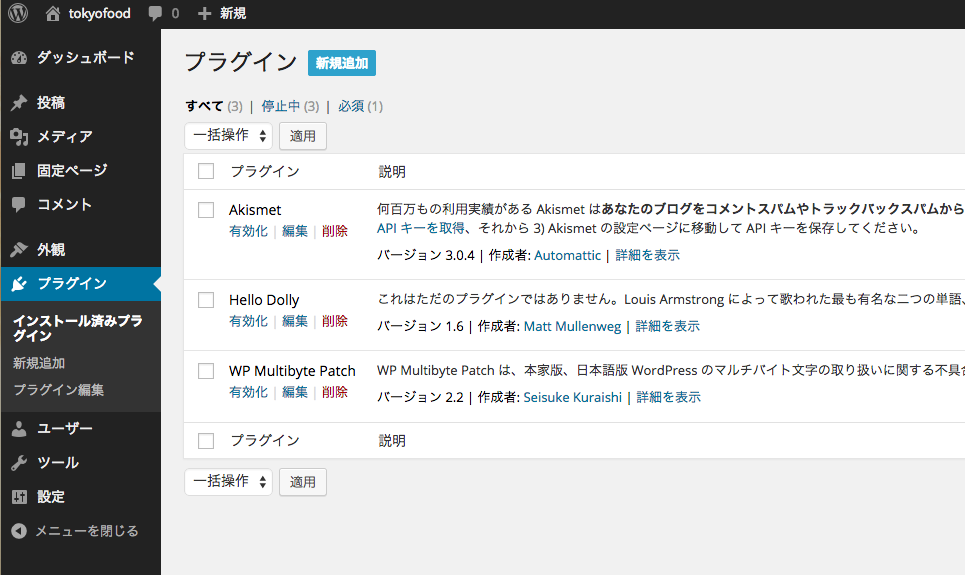
・プラグイン
→プラグインという追加機能をインストールするところです。SNSボタンをつけたり、サイトを便利にしたり、無料で様々なことができます。
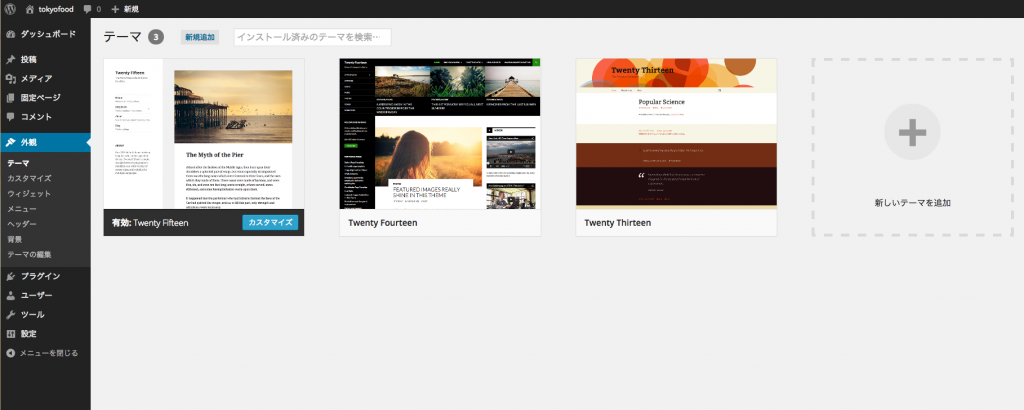
まずは「外観」より「テーマ」を押してみてください。
するとこのような画面に飛ぶかと思います。ここでサイトの全体を構成するテーマを設定します。
テーマは「新規追加」から探すことができ、ほとんどは無料でインストールできます。試しにいくつかインストールして設定してみてください。(インストール後、「有効化」を押す。)
記事を投稿するメディアにしたいのか、画像を紹介するポートフォリオサイトにしたいのか、などでテーマが変わってくると思います。
WordPressテーマ
WordPressは無料で使えるテーマが上記より検索でき、はじめはこれでいいと思います。が、だいたい他のサイトと似てきたりするので、本格的にやりたい人は有料テーマ買いましょう。私はthemeforestという外国のサイトで買いましたが、国内向けでは、賢威というやつが一番良いと評判です。
有料テーマは、無料テーマで設定できない独自の設定ができたり、SEOの最適化がされていたり(検索に引っかかりやすくなる)、とメリットが大きいです。なお、優良なものは、だいたい1テーマ5,000〜7,000円くらいします。
また、海外サイトのものは英語表記であることが前提であったり(文字数の配列などが英語の方がきれいに表示される)、日本向けの機能(例えばSNSの設定で、はてなブックマークがない等)が標準で包含していないものも多いです。
しかし、プラグインでカバーできる点も多い為、あまり気にしなくて良いかもしれません。
なお、国内向け無料テーマで圧倒的に多いのは、stinger3かと思います。おそらくきっとこのテーマのブログやサイトを見たことがあるでしょう。
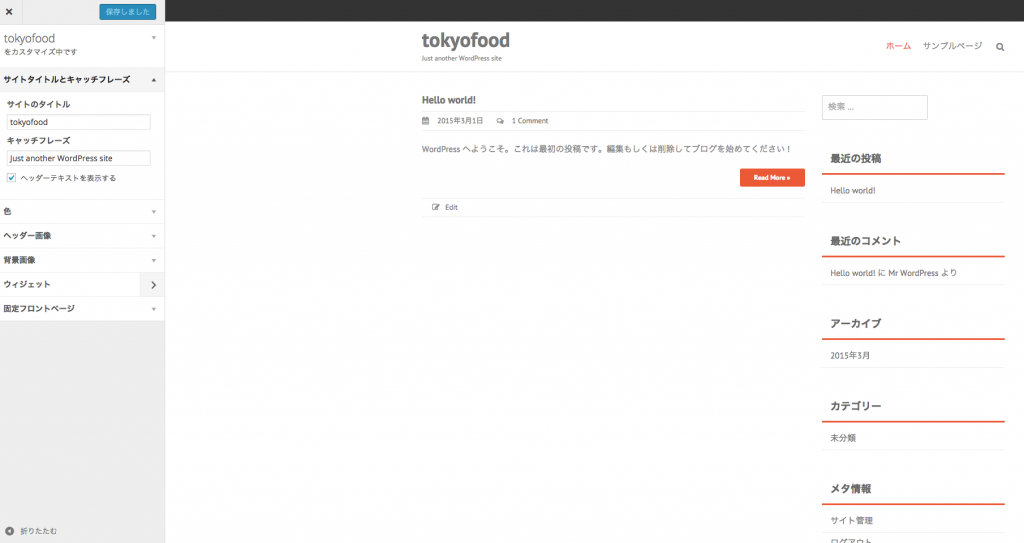
さて設定について少しお話しします。続いて、「外観」より「カスタマイズ」を押してください。
するとこのような画面に飛びます。ここではテーマごとに設定可能な主な項目の設定ができます。
例えば、サイトの色や、画面上に表示するサイトタイトルの設定などです。
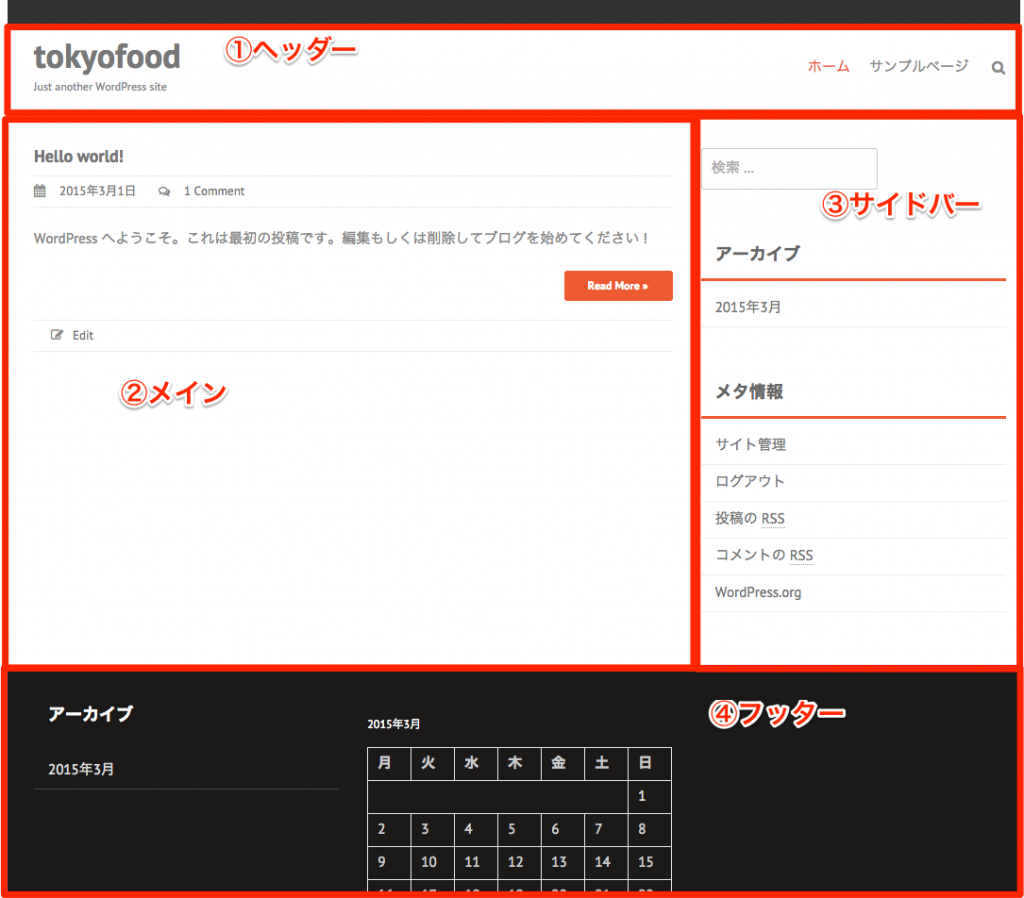
サイトは大きく、①ヘッダー、②メイン、③サイドバー、④フッターで構成され、それぞれの項目の位置や表示項目が設定できます。
それぞれに何を置くか、は「テーマ」→「ウィジェット」でも設定可能です。
構成はすべてお好みですが、一般的に①ヘッダーにサイトの特徴やカテゴリーを書き、③のサイドバーを右側に置き、④のフッダーにアーカイブ(過去記事の月毎カテゴリー)やFacebookサイトへの誘導を置く場合が多いかと思います。
プラグイン
続いて、プラグインの設定をします。プラグインは多くが無料で、サイトをより便利にできるものです。管理画面から、検索、インストール、有効化が行えます。
ここでは、どのサイトでも入れておくべき鉄板プラグイン(無料)を掲載しました。検索してインストールしてみてください。
・AddQuicktag
→投稿設定を容易にするプラグインです。
・All In One SEO Pack
→SEO設定を行うプラグインです。最適化することで、サイトへのアクセスが増えます。
・Custom Permalinks
→パーマリンク(記事毎のドメイン以下のタイトル設定)を手動で行うためのプラグイン。
・Feedly Insight
→購読ツールFeedlyを設定できるプラグインです。これもアクセスを増やすため。
・Tweet, Like, Google +1 and Share
→FacebookやTwitter、カスタム設定ではてなブックマークなど、SNSの表示ができる設定です。
プラグインはおすすめを検索すればいくらでも出てきます。代表的なまとめをご紹介します。
WordPressの優良プラグイン50選、最初にインストールすると超便利!(2015年版)
絶対に導入しておきたいWordPressプラグイン10+3選
Google Analiticsの設定
次に、サイトの解析を行うためのツールとして、Google Analiticsを活用しましょう。これももちろん無料ツール。このツールの活用で、どのページにアクセスが集中しているのか、リアルタイムにいま何人が見てくれているのか、サイトに流入している元はどこからなのか、ユーザーはモバイルかPCどちらでアクセスしているか、などがわかります。
設定はこちらがわかりやすかったので、掲載しておきます。
へいっ!Googleアナリティクス導入時の初期設定を一緒にやってみないかい?
さぁ、ここまでくれば立派なサイトの完成です。あとは、必要項目を必要に応じて調べてみましょう。
2. Webサイトの収益モデル
さて、ここでようやくサイトが完成しました。かなり長くなってしまいましたが、次には収益モデルについてみていきます。
Webサイトは主に3つの収益モデルがあります。すなわち、下記3点です。
① Google アドセンス
② アフィリエイト
③ ネイティブ広告
①のアドセンスとは、そのサイトのPV(ページビュー=1ページあたりの表示数)と表示されるクリック数に応じて、Googleより支払われる収益です。
ユーザーごとに検索履歴などをもとに、関心がある情報が提供されます。こちらはGoogle Adsenseで登録が必要になります。
なお、サイトにもよりますが、収益はだいたい1PVあたり、0.2〜0.3円となります。これはイケダハヤト氏もおっしゃっていますね。
②のアフィリエイトとは、AmazonアソシエイトやA8、バリューコマースなどに代表される商品の紹介に応じて収益となるものです。アフィリエイトというと聞こえが悪い、という方もいるかもしれませんが、適切におすすめの情報を提供し、購買をサポートするのは特異的なことではないかと思います。(ただし、悪質な行為でおすすめしていない商品を紹介したりするのは、ステルスマーケティングと呼ばれ、好ましくないのでやめましょう!)
なお、Amazonアソシエイトなどを用いる際にカエレバ、ヨメレバという使いやすいツールもあり、こちらはブロガーさんの中でも有名です。活用をおすすめします。
また、Amazonアソシエイトは、掲載した商品だけでなく、キャッシュが残っており、その広告から辿って購入した商品の分が成果と見なされます。つまり、本の広告を貼り、パソコンを購入した、などの場合も適用となります。これは大きな点かもしれません。
③のネイティブ広告とは、企業側からサイトに対して掲載の依頼があり、掲載する広告です。これは企業ごとに契約体系が異なりますね。
他にも収益モデルはいくつかあるかと思いますが、ここでは代表的な3点についてご紹介しました。
3. Webサイトを盛り上げる工夫
さて、ここからはwebサイトをいかに盛り上げていくか、について考えていきます。
ここは色々なやり方がありますし、一概に言えないことがあるかと思いますが、主には①コンテンツ、②サイトデザイン/運営方法、③集客方法、の3点をいかに押さえておくかだと思います。
①コンテンツ
正直なところ、こちらもたくさんあると思いますし、一概に言えないかとも思います。ここではまず留意すべき事項についていくつか記載します。
・1つの情報に特化したサイトを作る
→サイトは一つの情報を扱い、明確な1つのコンセプトを持ったものが一番わかりやすく、アクセスも増えます。(当ブログが多様なテーマを扱っている中で恐縮ですが笑)企業側の広告も付きやすく、人にも紹介しやすいサイトになります。
・サムネイル(記事写真)にこだわる
→1本の記事を書くくらい、同等の時間をかけるべきがサムネイルです。その記事が何をあわらしているものか、読み手にどのような印象を事前に与えるかを示すのがサムネイルです。また、画像は著作権などもありますので、なるべく自分自身で撮影したものを使う、web上にあるものを使用する場合は規約を調べ、引用をつけましょう。
・タイトルにこだわる
→タイトルもサムネイルと同じくらい大事です。アクセス爆発!はてブ年間TOP100から学ぶバズるブログタイトルのつけ方という記事で明らかになっていますが、はてなブックマークの人気エントリーから分析すると、最適なタイトルの平均文字数は31字ということも明らかになっています。その他、【○○必見】など読み手を特定することも有効です。
・更新の回数を増やす
→更新数が多いサイトほど、検索順位も上がり、ユーザーも来てくれるようになります。長い記事を投稿するのも大事ですが、記事をたくさん投稿するのも大事です。
・投稿、更新タイミングを考える
→記事を投稿する時間帯も大事です。一般的には、平日の朝5〜7時(多くの人の通勤前)、12時前後(お昼時)、夕方18時頃、夜20〜22時が多くの人が見る時間帯と言われています。サイトの種類によりますが、更新のタイミングもGoogle Analiticsで滞在時間が多い時間を調べ、研究することをおすすめします。
②サイトデザイン/運営方法
デザインはやはりサイトに依るものでしょうか。右カラムが一番自然である、右カラム上の広告はクリックされやすい、などいくつか統計や心理に基づいて分析されている結果もあります。
以下にWebサイト運営で参考にさせて頂いているサイトを記載します。ぜひこちらを参照し、ご自身で研究を重ねられることをご推奨します。
・バズ部
③集客方法
どのようにサイトをPRするか、これもとても大事です。まず、SNS系のアカウント(Twitter, Facebook)を作成し、新着エントリーを投稿する際に、周知することをおすすめします。
特にはてなブックマークは、ほっとエントリーに掲載されることで、とても多くのアクセスがあります。以前は短時間に3つはてなブックマークがつくことで掲載されるアルゴリズムですが、最近では変化しているようです。はてなユーザーはとてもリテラシーの高い方が多いため、良い記事でなければ読んでもらえません。(また、webは見て頂ける方、コメント頂ける方、すべてが “師” であるとも思うので、制作者側は多くの方の期待に答える記事を書くことを目指す必要があるとも思います。私も勉強中です。。)
また、一度に大量のアクセスが集中することで、Gunosyに掲載される確率が高まります。(これはいわゆるGunosy砲とブロガーの中では言われています。)
SNSが非常に浸透している昨今では、シェアされることでのサイト周知、サイトへの集客はとても多いです。しかし、強いサイトというのは、SNSによる流入が少なくても(Google Analiticsで分析できます)アクセスがあるもの。
これが、オーガニックリサーチと呼ばれるもの(俗に言う検索流入)で、直接検索されてアクセスされているものです。これは、GoogleやYahoo!などの検索ポータルサイトが価値がある、と判断されたサイトが上位にくるようになっています。
なので、やはり良いコンテンツを制作することが究極的には一番の集客方法と言えると思います。
②、③は私もまだまだ勉強中ですが、あくまでいくつかのサイトを運営してきて、ここまでで知っていることを書かせていただきました。
最後に
非常に長いエントリーを最後までお読みいただき、ありがとうございます。
私自身、インターネットが大好きでよく様々なサイトを訪れては、面白いなぁであったり、ためになるなぁと感じています。いつしか自分自身もサイトを制作するようになり(このメディアはまだまだですが)、改めてインターネットの関心、凄さを実感しています。
私もまだまだ知らないことばかりですが、かつてサイトを作るまでに多くの友人に助けてもらいました。いま、周りにかつての自分のようにサイトを作りたい、インターネットで表現したいという多くの方がいることを受け、今回まとめを書いてみました。
ブログは誰でも気軽に始められるし、障壁も低いです。ぜひ、気軽な気持ちで挑戦されることをおすすめします。
お読みいただき、ありがとうございました。
YouTube始めました!
ぜひチャンネル登録をよろしくお願いいたします。
アメリカテック情報を中心に、生活に役立つ情報を発信しています。
引き続きどうぞよろしくお願いいたします。
チャンネル登録はこちら
ツイッターフォローはこちら